A couple of weeks back, I was mentoring a startup around their product’s value metric and went on to check subscriptions for a few products. On Figma’s price page, their brand new white board solution – Figjam – was a click away!
What I liked ❤️
- Simplicity for focus: Limited tools on an infinite canvas, distraction-free (on-demand) editing and quick load times are great to capture ideas quickly & organise visually. This was a pleasant break from Miro & Figma itself that do so much more and inadvertently draw your attention to presentation. I could also do some very basic mobile wireframes.
- Drawing made easy: In office, I was a heavy pen & board user. To continue quick drawing in my remote setup, I bought the cheapest Wacom tablet and used it with Sketchbook and Jamboard. Miro’s palm rejection is a bit messy. Figjam was smooth like butter – both for writing and drawing shapes. You can’t draw auto-shapes like Miro, Figma’s vector network features are not available yet. But you also can’t fill them up with color like in MS Paint 🙂
- Emojis have the place they deserve: Figjam has a cool emoji palette making it easy to drop quick reactions all over the board. Social rewards mean even more in remote work and I love these as they drive recognition, confirmation and healthy competition between the participants. Though some Emojis don’t show up. Miro launched a less in-the-face version early May.



What I missed 💔
- Stronger mind mapping: I adopted Mindmaps before onscreen sticky notes and LucidChart. While Figjam makes it easy to fork linear nodes, it doesn’t support one-to-many out-of-the-box.
- Alternate Funky font: No, I don’t use ComicSans in business, but from time-to-time I love to create visual relief using an alt font — especially for comments and cues. Two fonts, like Miro offers, is enough.
- Hyperlinking: Sure, I can live without that font. But in a world where everything from a lesson to a payment request is a URL, not being able to CMD+K a node sucks.
- No export options yet: Honestly, not a deal breaker since you can copy all objects to Figma and export from there.
Why Figma launched FigJam
- Support a new use case: Most designers I know capture everything from early sketches (even if photos) to mocks to prototypes and eventually design assets in Figma. But for anyone else to collaborate, it requires an editor license, which disincentives use and slows down its bottom-up sales strategy.
- Expand audience: Figma’s vector objects, layout and preview features are too hard for thinkers beyond trained designers. Its value is driven by sharing & editors and more users can’t be added without new PMF. The world has over a billion knowledge workers suddenly deprived of whiteboards. This tool is perfect to capture adjacent users, sell more licenses and collect the SSO tax (the key differentiating feature in that plan).
- Performance & costs to serve: This is just my hypotheses. Given current loads, all whiteboards suffer performance issues. Repackaging the feature set to serve that expanded audience with a simpler interface, better performance, and potentially lower infrastructure costs is smart.

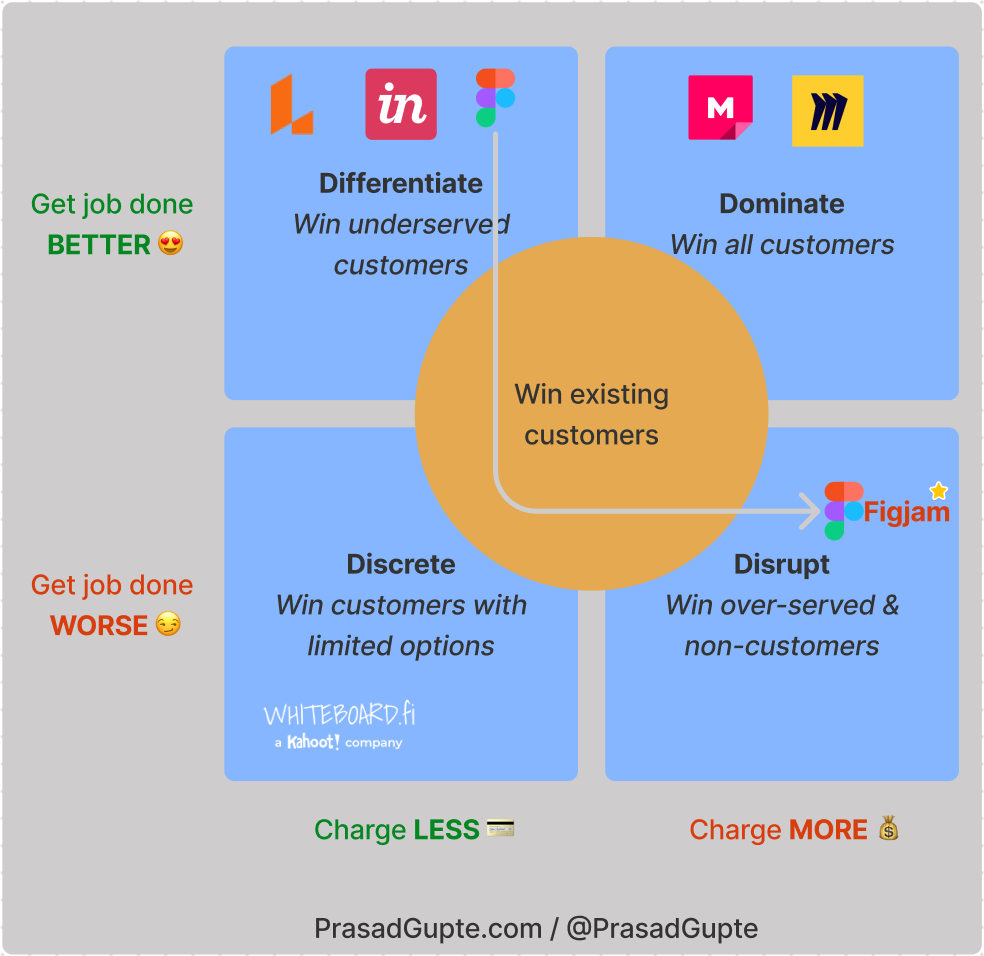
What this means for Miro, Mural, Invision & Lucidchart’s strategy
Given the exponential growth driven by remote, it’s no surprise that all 5 ended up in the red ocean of whiteboard collaboration and started looking same the same.
With that said, they all come from a different core use-case and history, and survival depends on picking and sustaining with a mix of the below strategies:

- Differentiated strategy: stay highly differentiated in that core use. The veterans — Invision, Figma and LucidChart are very strong at Product design and diagramming.
- Dominant strategy: build something that works for everyone and try to become the new “workspace”. Miro with its product-led growth strategy and solid integrations via cards aims to win here. The biggest advantage here is you can expand the market – you can create more visual thinkers, but you can’t create more designers.
- Disruptive strategy: disrupt dominant players (or yourself) by simplifying the product and and add adjacent use cases for non-consumers. Figjam does that and will hopefully charge less for adjacent users, but uses current customer base to expand.
- Discrete strategy: Leverage defensible constraints like security features, lock-in, bundled sales – the Microsoft strategy to keep customers. I’m sure Pharma’s won’t be happy to see their scientists use one of these tools to brainstorm the COVID vaccine. Whiteboard.fi remains focussed on teachers (Kahoot! acquired them).
What would you do differently?